WordPressで化学式をきれいに表示させたい!
このブログでは、大学受験の化学に関する記事を多く書くのだが、そのためには化学式をきれいに表示させたいという欲が出てくる。
例えば、何も設定せずに普通に化学反応式を表記すると、
二酸化窒素は、 2NO2 ←→ N2O4 のように二量体を形成する。
となるが、これははっきり言ってダサい。
そこで mathjax の拡張機能である mhchem パッケージ(化学式をきれいに出力するパッケージ)を利用できるように設定して、以下の表記で文章を打ち込むとこうなる。
二酸化窒素は、 $\ce{2NO2} \rightleftarrows \ce{N2O4}$ のように二量体を形成する。二酸化窒素は、 $\ce{2NO2} \rightleftarrows \ce{N2O4}$ のように二量体を形成する。
良い感じ。WordPress の「Mathjax-LaTeX」プラグインをインストールしている前提で、導入する手順を記しておこう。
WordPressに mhchem を導入するぞ!
以下に手順を示すが、あくまでも自己責任で。この手順を試して生じた損害などに対して、著者は一切の責任は持ちません。
Mathjax-LaTeXの設定
- プラグイン→インストール済プラグイン→ Mathjax-Latex から設定に入り、MathJax Configuration のプルダウンからTex-AMS_HTMLを選ぶ。
(defalutだとamsmath等のプラグインで使用できる関数が使えなくて不便。先の例の\rightleftarrowsもdefalut だと使えない。) - header.phpに下のコードを記入するのだが、SWELL (テーマ)を使っているのならば、直接 header.php をいじりに行かなくてもよい。(親テーマなのでアップデートの度に消える。)
外観 → カスタマイズ → (下の方の)高度な設定から、headタグ終了直前に出力するコード のところに(★)のコードを記述。 - 公開を押して設定を保存したら化学式を書けるか確認する。(表記方法は次の段落で。)
(★)
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
"HTML-CSS": {
matchFontHeight: false,
mtextFontInherit: false
},
tex2jax: {
inlineMath: [ ['$','$'], ['\\(','\\)'] ],
processEscapes: true
},
TeX: {
extensions: ["mhchem.js"] }
});
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/mathjax-mhchem/3.3.2/mhchem.js?config=TeX-AMS_CHTML">
</script>mhchem のバージョンアップがあるかもしれないので、念の為 https://cdnjs.com/ の検索窓にmathjax-mhchemと打ち込んで、最新かどうか確認しておこう。
もしバージョンが 3.3.2 から上がっていたら、最後から2行目の中の「3.3.2」の部分を、該当する最新のバージョンの数値に変更すると良い。
ワードプレスで化学式をきれいに出力する。
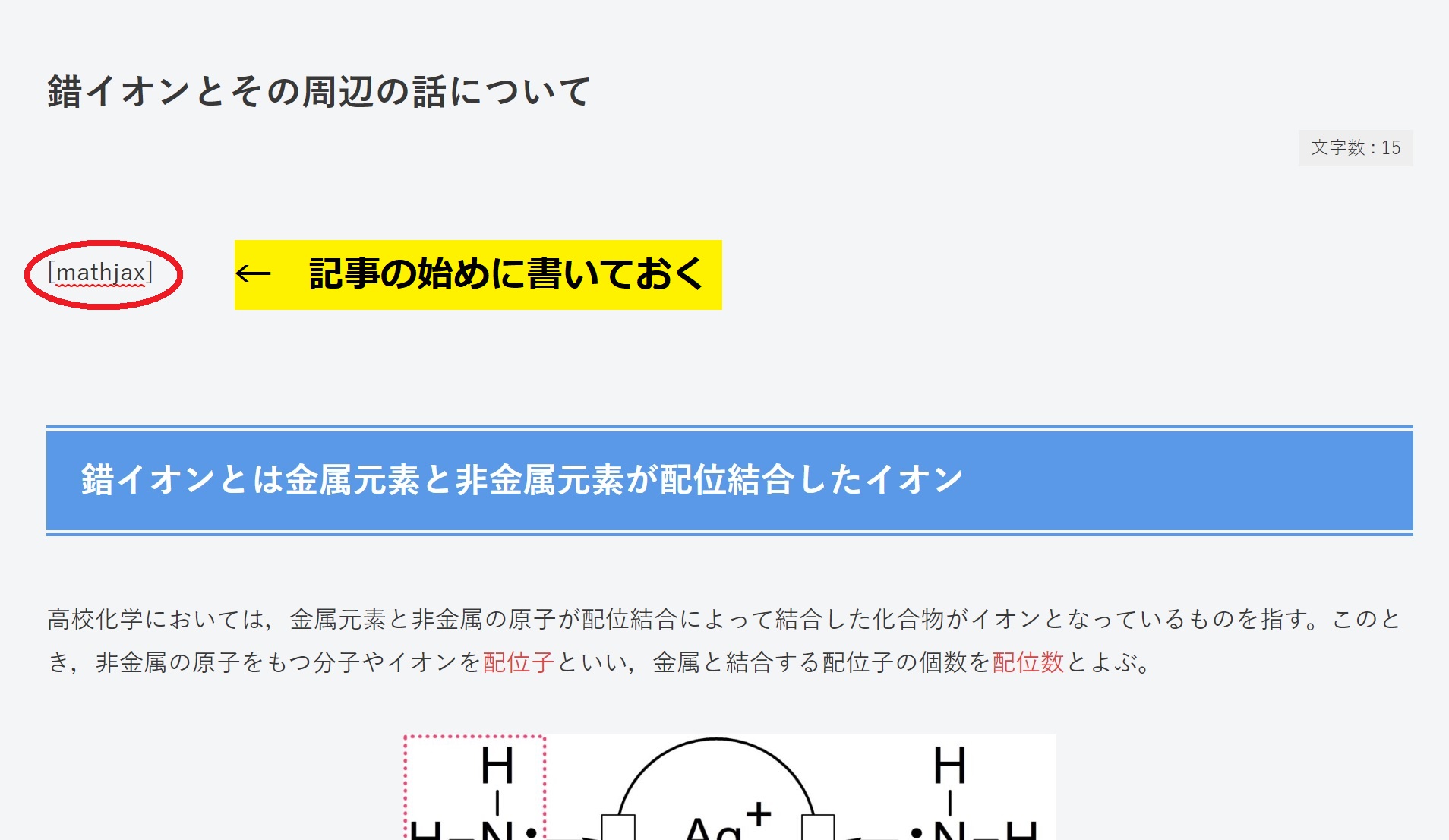
まず投稿記事の一番初めに、ショートコード [[mathjax]] を記述しておく。
実際にWEB上にアップロード公開されるときには消えている。
どこに書いても良いのだが、忘れないように記事の始めに書いておくと良い。
これを忘れると、$ $の形式($\LaTeX$の形式)で出力することができない。

さて、ここからは実際の化学式の打ち込みだ。基本文法は
$\ce{ほげほげ}$ほげほげに、化学式をそれとなく入れる。原子の右下の数字は自動で判定してくれる。
$\ce{H2SO4}$$\ce{H2SO4}$
イオンの価数も基本的には自動判別してくれる。ただし炭酸イオンみたいに、原子の右下の数字の次にイオンの価数が来る場合、どこまでが原子の右下の数字かが判別できないので、次の2つめの例のように ^ をつける。
$\ce{NO3-}$$\ce{NO3-}$
$\ce{CO3^2-}$$\ce{CO3^2-}$
錯イオンはこんな感じ。
$\ce{[Ag(NH3)2]+}$$\ce{[Ag(NH3)2]+}$
化学反応式の矢印は -> で表現する。ハイフンと,とんがりカッコ右側。
$\ce{CH4 + 2O2 -> CO2 + 2H2O}$$\ce{CH4 + 2O2 -> CO2 + 2H2O}$
平衡反応の可逆を表す矢印は、<=> が用意されているが、高校化学では使わない書き方なので、\rightleftarrows で代用。
$\ce{CH3COOH} \rightleftarrows \ce{CH3COO-} + \ce{H+}$$\ce{CH3COOH} \rightleftarrows \ce{CH3COO-} + \ce{H+}$
$\ce{CH3COOH <=> CH3COO- + H+}$$\ce{CH3COOH <=> CH3COO- + H+}$
沈殿を示す下向き矢印は v を使う。アルファベットの「ブイ」である。
$\ce{2Ag+ + CrO4^2- -> Ag2CrO4 v}$$\ce{2Ag+ + CrO4^2- -> Ag2CrO4 v}$
熱化学方程式の発展問題や有機化学で出てくるラジカル反応。ラジカル種は「.」ピリオドを用いる。
$\ce{H. + .H -> H2}$$\ce{H. + .H -> H2}$
触媒の化学式を矢印の上に書きたいときは、矢印の直後に C[ ] を用いて記述する。
この C は、続く [ ] の中身を化学式として表示する記号である。
下の例のバックスラッシュは余白を入れるために半角あけるためのもの。
$\ce{2SO2 + O2 ->C[\ V2O5\ ] 2SO3 }$$\ce{2SO2 + O2 ->C[\ V2O5 \ ] 2SO3}$
記述方法はhttp://doratex.hatenablog.jp/entry/20131203/1386068127を参考にしました。
mathjax で表を書く
http://easy-copy-mathjax.xxxx7.com/#binary-operations
上記サイト(Easy Copy MathJax さん ) で表を書く方法を発見。
化学では 3 段の反応収支表とかを書くから使えそう。
\begin{array}{c|ccccc} x & \cdots & -1 & \cdots & 1 & \cdots \\ \hline f’(x) & + & 0 & – & 0 & + \\ \hline f(x) & \nearrow & e & \searrow & -e & \nearrow\end{array}
\begin{array}{c|ccccc} x & \cdots & -1 & \cdots & 1 & \cdots \\ \hline f’(x) & + & 0 & – & 0 & + \\ \hline f(x) & \nearrow & e & \searrow & -e & \nearrow\end{array}